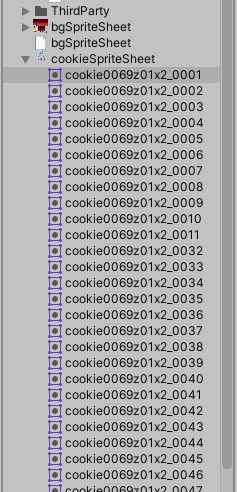
1. TexturePacker
- 이미지를 atlas 처럼 Sprite Pack으로 만들어줌
- 이미지 용량 낭비를 줄일 수 있음
- 유니티 asset store에서 TexturePacker를 검색해서 plugin을 설치해줘야함
- TexturePacker에서 advance setting에서 데이터 이름과 저장될 경로를 지정하는데
unity asset폴더로 지정하면 이미지를 뽑자마자 바로 Asset에 데이터파일과 import되고
자동으로 sheet에 있는 이미지들이 하나하나 슬라이스 돼서 나눠짐.

TexturePacker - Create Sprite Sheets for your game!
TexturePacker creates sprite sheets for your game engine
www.codeandweb.com
2. 배경 이동시키기
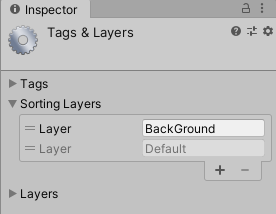
- 먼저 sorting layer 에서 BackGround 레이어를 만들고 BackGround 레이어를 가장 위로 정렬함
- 배경 오브젝트들 sorting layer를 BackGround로 설정함

-같은 이미지 2개를 연결하고 배경 이미지 끝에 피벗을 놓고 어느 지점을 지나면
특정 위치로 다시 이동시키는 방법으로 계속 배경이 나타나게 할 수 있음
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
using System.Collections;
using System.Collections.Generic;
using Unity.Collections.LowLevel.Unsafe;
using UnityEngine;
using UnityEngine.UI;
public class Test : MonoBehaviour
{
public UITest uiTest;
public GameObject[] arrBg;
public GameObject[] arrPivot;
private void Start()
{
this.StartCoroutine(this.MoveBG());
}
IEnumerator MoveBG()
{
while(true)
{
for(int i=0; i<this.arrBg.Length; i++)
{
this.arrBg[i].transform.Translate(Time.deltaTime * 1.5f * Vector2.left);
this.arrPivot[i].transform.Translate(Time.deltaTime * 1.5f * Vector2.left);
}
for (int i = 0; i < this.arrBg.Length; i++)
{
if (this.arrPivot[i].transform.position.x <= -9.3f)
{
this.arrBg[i].transform.position = new Vector2(17.33f, 0.967f);
this.arrPivot[i].transform.position = new Vector2(27.5f, -4);
}
}
yield return null;
}
}
}
|
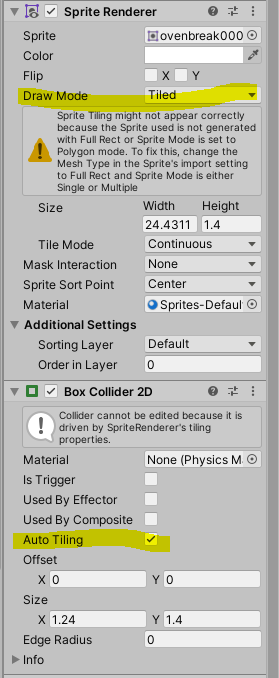
3. Draw Mode Tiled
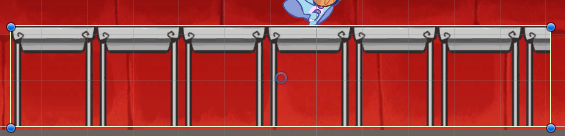
-바닥이나 타일같이 계속 반복되는 오브젝트의 Draw Mode를 Tiled로 하면
크기를 조정할 시 똑같은 오브젝트들이 다시 나타난다.
-콜라이더의 Auto Tiling을 켜주면 타일 오브젝트를 늘릴 때 같이 콜라이더 범위도 늘어나게 됨


'C# > Problems' 카테고리의 다른 글
| Unity Text 오브젝트 색상 Hex 값으로 변경하기 (0) | 2020.06.12 |
|---|---|
| Normal Mapping / Shader / Material - parameter (0) | 2020.06.04 |
| 8. ObjectPool 이용해서 데이터 꺼내기 / Scene사이에 데이터 넘기기 (0) | 2020.05.17 |
| ★ 체크 리스트 (0) | 2020.05.15 |
| 7. Unity 애니매이션 딜레이 실행 연습 ( attack -> idle -> attack..->idle) , 대리자를 이용해서 이펙트 생성하기 (0) | 2020.05.15 |