1. map
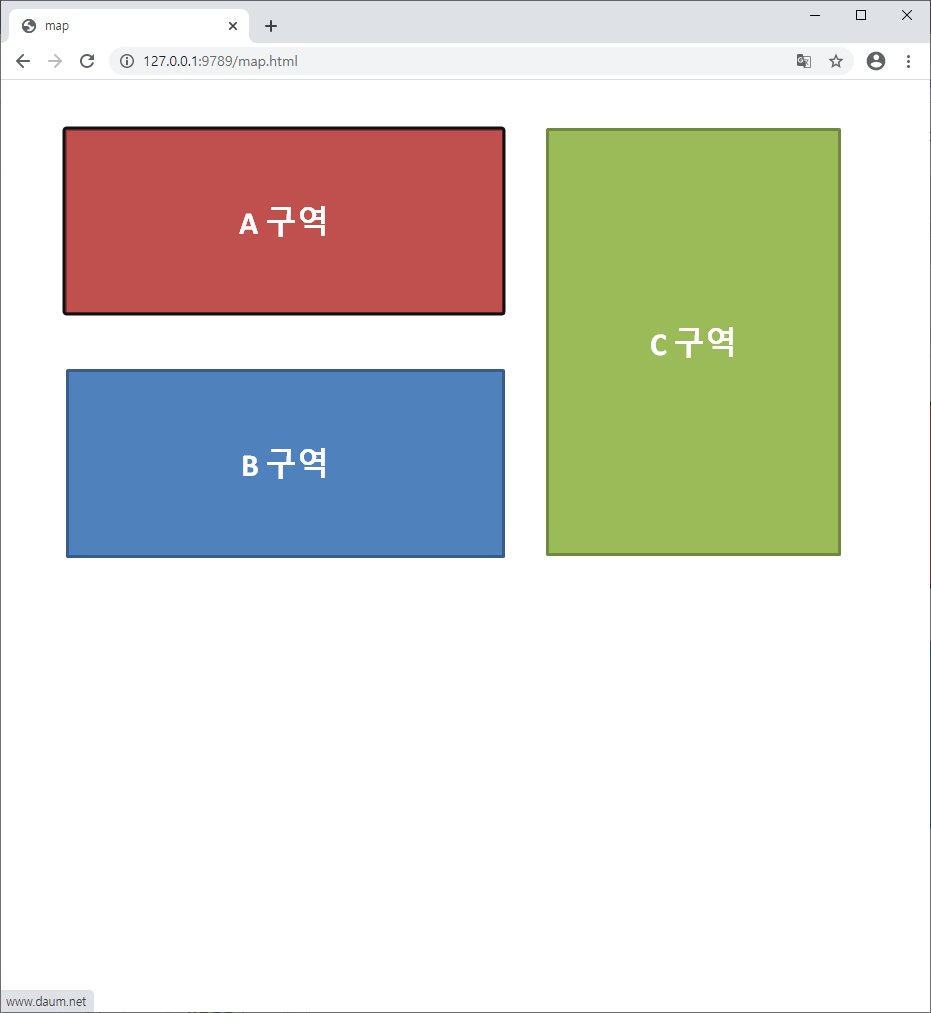
엑셀로 대충 만든 지도 이미지에 링크 걸기
map 태그를 사용하면 이미지 중 도형으로 구역을 설정해서 링크를 달 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>map</title>
</head>
<body>
<img src="map.PNG" alt="지도" usemap="#map">
<map name="map">
<area shape="rect" coords="55,40,495,226" href="http://www.daum.net" target="_blank">
</map>
</body>
</html>
이미지 좌표는 그림판으로 간단하게 확인할 수 있다


A를 누르면 이동

2. text
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text</title>
</head>
<body>
<p>em 태그: <em>기울여짐(강조)</em></p>
<p>strong 태그: <strong>굵어짐(강조)</strong></p>
<p>b 태그: <b>굵어짐(의미없음)</b></p>
<p>mark 태그: <mark>노란 줄</mark></p>
<p>small 태그: <small>copyright</small></p>
<p>sub 태그: 아래첨자 H<sub>2</sub>O</p>
<p>sup 태그: 위첨자 100m<sup>2</sup></p>
</body>
</html>

3. ol, ul, li
<ol> : 순서 목록
<ul> : 비순서 목록 (동그라미 나옴)
=> 둘다 자식으로 반드시 <li> 포함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
<ol>
<li>대분류 1</li>
<ul>
<li>소분류 1</li>
<li>소분류 2</li>
<li>소분류 3</li>
</ul>
<li>대분류 2</li>
<ul>
<li>소분류 1</li>
<li>소분류 2</li>
<li>소분류 3</li>
</ul>
<li>대분류 3</li>
<ul>
<li>소분류 1</li>
<li>소분류 2</li>
<li>소분류 3</li>
</ul>
</ol>
</body>
</html>
4. dl
<dl> : 설명 목록을 나타냄
<dt> : 설명할 용어
<dd> : 세부 설명
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>description</title>
</head>
<body>
<dl>
<dt>사과</dt>
<dd>먹는 거</dd>
<dt>책상</dt>
<dd>못먹는 거</dd>
</dl>
</body>
</html>
5. table
<table> -> <tr> (행) -> <td> (열) 순으로 마크업
<th> : 제목 역할, 굵게 표현됨
<thead> : 제목 영역
<tbody> : 본문 영역
<tfoot> : 요약 영역
=> 영역을 구분짓는 거라 꼭 안써도 됨
<style> : css 사용
width : 표의 가로 길이 100%로 표현
border-collapse: collapse : <td> 요소들의 위, 아래, 좌, 우 테두리 선이 겹쳤을 때 하나의 테두리로 표현
border: 1px solid #000 : <td> 요소에 1px테두리선 표현, 없으면 테두리가 안보임
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
td, th {
border: 1px solid #000;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>교과목</th>
<th>점수</th>
</tr>
</thead>
<tbody>
<tr>
<th>HTML</th>
<td>100</td>
</tr>
<tr>
<th>css</th>
<td>0</td>
</tr>
</tbody>
<tfooot>
<tr>
<th>평균</th>
<td>50</td>
</tr>
</tfooot>
</table>
</body>
</html>
그룹 열 사용하기
<colgroup>, <col> 태그를 사용해서
열(column)을 그룹으로 지정해서 사용할 수 있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
td, th {
border: 1px solid #000;
}
.c1{
background: #ff0;
}
.c2{
background: #0ff;
}
</style>
</head>
<body>
<table>
<colgroup>
<col class="c1">
<col class="c2">
</colgroup>
<thead>
<tr>
<th>교과목</th>
<th>점수</th>
</tr>
</thead>
<tbody>
<tr>
<th>HTML</th>
<td>100</td>
</tr>
<tr>
<th>css</th>
<td>0</td>
</tr>
</tbody>
<tfooot>
<tr>
<th>평균</th>
<td>50</td>
</tr>
</tfooot>
</table>
</body>
</html>
행, 열 합치기
td 속성의 colspan, rowspan을 쓰면 행과 열을 병합할 수 있음
<td colspan ="3"> : 열 3개 합치기
<td rowspan = "2"> : 행 2개 합치기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table2 합치기</title>
<style>
table {
width: 100%;
border-collapse: collapse;
margin-bottom: 20px;
}
td{
border: 1px solid #000;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="3">1</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
<table>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
테이블 제목달기
<caption>태그 이용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table2 합치기</title>
<style>
table {
width: 100%;
border-collapse: collapse;
margin-bottom: 20px;
}
td{
border: 1px solid #000;
}
</style>
</head>
<body>
<table>
<caption>표 합치기</caption>
<tr>
<td colspan="3">1</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
<table>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
'Web > HTML CSS JS' 카테고리의 다른 글
| HTML - 그룹관련 요소, 구조관련 요소, Entity Name (0) | 2020.10.23 |
|---|---|
| HTML - form, input type 속성, text area, select, 주요 입력 속성 (0) | 2020.10.22 |
| HTML - 블록 레벨 요소, 인라인 요소, a 태그 관련 (0) | 2020.10.19 |
| Java Script - 비동기 프로그래밍 2 (async, await, Promise API (all, race)) (0) | 2020.09.28 |
| Java Script - 비동기 프로그래밍 1 (callback, promise) (0) | 2020.09.25 |