HTTP : hypertext Transfer Protocol
서버 통신 규약
Hypertext : 링크, 리소스(이미지, 파일)
서버에게 데이터를 요청해서 받아오는 방법
Ajax : Asynchronous JavaScript And XML
웹페이지에서 서버와 동적으로 데이터를 주고 받을 수 있는 기술
대표적으로 XHR (XMLHttpRequest)라는 브라우저 API에서 제공하는 오브젝트가 있음
이를 이용하면 간단하게 서버와 통신할 수 있다.
XML : html과 같은 Markup 언어
서버를 통신하면 XHR 이나 최근에 추가된 fetch() API를 사용한다.
요새 트렌드는 xml을 주고받는 것이 아니라 json을 주고 받는 것
xml은 불필요한 태그가 많아 용량이 크고 가독성이 떨어져서 사용하지 않는 추세라고함
JSON : JavaScript Object Notation (ECMA 3의 오브젝트 포멧(key, value)에서 영감을 받아서 탄생)
1. 데이터를 주고 받을 때 가장 간단한 파일 포멧이다
2. 텍스트 기반으로 가볍다
3. 사람 눈으로 읽기 편하다.
4. key, value의 쌍으로 되어 있다.
5. 네트워크 상에 데이터를 주고 받을 때, 직렬화할 때 쓴다.
6. 프로그래밍 언어, 플랫폼에 구애받지 않는다 (외부라이브러리로 많이 지원)
object -----serialize----->string(JSON)
object <---deserialize---string(JSON)
1. stringify (object to json)
자꾸 stringfy라고 쓴다..
//1.stringify (object ---> JSON)
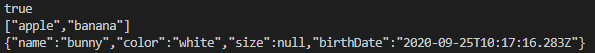
let json = JSON.stringify(true);
console.log(json);
json = JSON.stringify(['apple', 'banana']);
console.log(json);
const rabbit = {
name: 'bunny',
color: 'white',
size: null,
birthDate: new Date(),
//symbol: Symbol("name"),
jump: () => {
console.log('점프!');
}
};
json = JSON.stringify(rabbit);
console.log(json);
rabbit오브젝트 안의 jump 메서드는 데이터가 아니기 때문에 json에 포함되지 않는다.
Java script에서만 제공하는 symbol 같은 특별한 데이터도 포함되지 않는다.
원하는 속성만 json으로 바꾸기 ( replacer 이용하기)
1) 배열
담긴 속성을 문자열로 바꿔주는 replacer 배열을 파라미터로 넘겨서 바꾸기
2) 콜백 함수
replacer 콜백 함수 이용하기
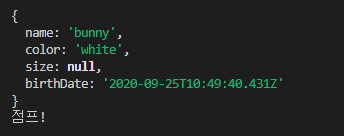
json = JSON.stringify(rabbit, ['name']);
console.log(json);
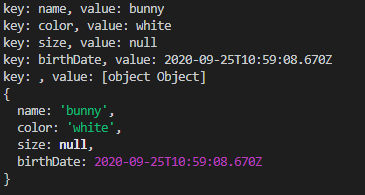
json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
//return value;
return key === 'name' ? '토순이' : value;
//키값이 name이면 토순이를 넣고
//아니면 오리지널 value값을 넣음
});
console.log(json);
콜백함수를 이용하면 object의 자체가 출력되고 jump메서드도 보인다. ( null값이라고 함)
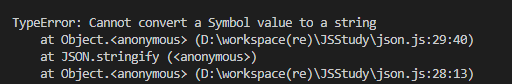
symbol은 에러남 안됨

2. parse ( json to object)
json = JSON.stringify(rabbit);
const obj = JSON.parse(json);
console.log(obj);
rabbit.jump(); //점프!
오브젝트가 다시 출력
json = JSON.stringify(rabbit);
const obj = JSON.parse(json);
console.log(obj);
rabbit.jump(); //점프!
obj.jump(); //에러!
json으로 직렬화 되면서 메서드는 포함되지 않았으므로
다시 역직렬화 해도 메서드가 없다
json = JSON.stringify(rabbit);
const obj = JSON.parse(json);
console.log(obj);
console.log(rabbit.birthDate.getDate()); //25 DATE object
console.log(obj.birthDate.getDate()); //에러! JSON으로 변환하면서 DATE->string
rabbit 오브젝트에서는 birthDate가 Date object타입이였기 때문에 Date 오브젝트의 API를 사용할 수 있지만
직렬화 되면서 Date타입이 string이 되었으므로 더이상 Data 오브젝트의 API를 사용할 수 없어서 에러
데이터 타입 다시 되살리기
parse도 stringify 처럼 reviver라는 콜백 메서드를 제공한다.
파싱할 때 이런 형태로 쓰고
json = JSON.stringify(rabbit);
//const obj = JSON.parse(json);
const obj = JSON.parse(json, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return value;
})

특정 키값만 지정해서 타입을 변경할 수 있다.
json = JSON.stringify(rabbit);
//const obj = JSON.parse(json);
const obj = JSON.parse(json, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return return key === 'birthDate' ? new Date(value) : value; //string->DATE
})
birthDate 속성의 타입이 Date로 바뀜
다시 getDate( ) api를 이용해서 날짜를 출력할 경우
json = JSON.stringify(rabbit);
const obj = JSON.parse(json, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'birthDate' ? new Date(value) : value; //string->DATE
})
console.log(obj);
console.log(obj.birthDate.getDate()); 
날짜가 잘 출력된다.
www.youtube.com/watch?v=FN_D4Ihs3LE&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=10
'Web > HTML CSS JS' 카테고리의 다른 글
| Java Script - 비동기 프로그래밍 2 (async, await, Promise API (all, race)) (0) | 2020.09.28 |
|---|---|
| Java Script - 비동기 프로그래밍 1 (callback, promise) (0) | 2020.09.25 |
| JavaScript - array api (0) | 2020.09.25 |
| Java Script - Array (0) | 2020.09.25 |
| Java Script - Object (0) | 2020.09.24 |