CSS 기초
HTML와 같이 CSS는 실제로 프로그래밍 언어는 아닙니다. 마크업(markup) 언어 도 아닙니다. Style sheet 언어 입니다. HTML 문서에 있는 요소들에 선택적으로 스타일을 적용할 수 있다는 말입니다. 예를
developer.mozilla.org
CSS(Cascading Style Sheets) - 웹페이지 꾸밀 때 쓰는 Style sheet 언어 (프로그래밍 언어 아님)




CSS 구조
전체 구조는 rule set이라고 한다. (rule)

selector : 꾸밀 요소
declaration : color: red; , 꾸미기 원하는 요소의 속성을 명시
property : html 요소를 꾸밀 수 있는 방법, color는 p 요소의 속성
property value: 속성 값
각각의 셀럭터로 구분되는 rule set의 선언은 { }로 감싸야한다.
선언 안에, 속성과 속성값을 구분하기 위해 : 을 사용해야한다.
선언끼리 구분하기 위해 ;를 사용한다.
셀럭터를 여러가지 한번에 쓸 수 있다.


선언 여러개 하기


일반적인 선택자 종류

폰트적용
구글 폰트에서 맘에 드는 것 고르고 링크 복사해서
html head사이에 붙여 넣는다.

html {
font-size: 10px;
font-family: placeholder;
}
h1 {
font-size: 60px;
text-align: center;
}
p,
li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="styles/style.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css2?family=Ranchers&display=swap" rel="stylesheet" type="text/css">
<title>My test page</title>
</head>
<body>
<!--페이지 안으로 이미지를 삽입하는 코드-->
<h1>My main title</h1>
<h2>My top level heading</h2>
<h3>My subheading</h3>
<h4>My sub-subheading</h4>
<p>떡볶이 <strong>진짜</strong> 먹고 싶다.</p>
<img src="image/puppy.jpg" alt="My test image">
<p>At Mozilla, we’re a global community of</p>
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
<p>working together ... </p>
<a href="https://www.naver.com">네이버</a>
</body>
</html>


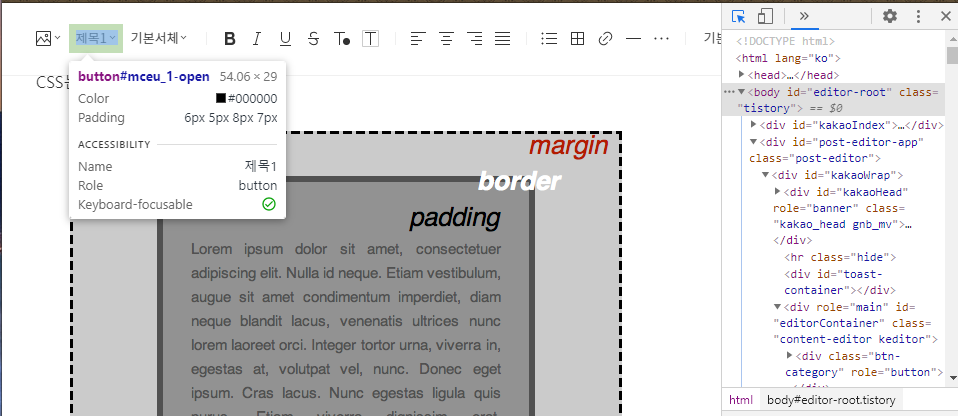
CSS는 박스 모델

pdding : 컨텐츠 주위 공간
border : padding 바깥쪽 실선
margin : 바깥쪽을 둘러싼 공간
컨트롤 시프트 C를 누르면 CSS 박스 레이아웃들을 볼 수 있다.


배경색 설정
html {
background-color: #00539F;
}
body 요소 설정
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}width : body가 항상 600pixels의 너비를 갖도록 강제함
margin : 첫번째 요소값은 상단과 하단에, 두번째 요소 값은 좌측과 우측에 영향을 주는데
여기선 상단 하단 여백값은 0, 좌측 우측은 auto (왼쪽 오른쪽 균등하게 나눠줌)
background-color : 배경 색상값 ( 비주얼 코드에서는 클릭하면 ui로 색을 선택할 수 있다)
padding : 컨텐츠 주위로 약간 공간을 줌
상단 -> 없음
왼쪽, 오른쪽, 아래 -> 20 픽셀씩 공간 있음
boarder : body의 모든 면의 경계를 5픽셀 두께로 실선으로 보여줌
html에선 사진이 너무 커서 좀 줄임
<img src="image/puppy.jpg" alt="My test image" width="400">

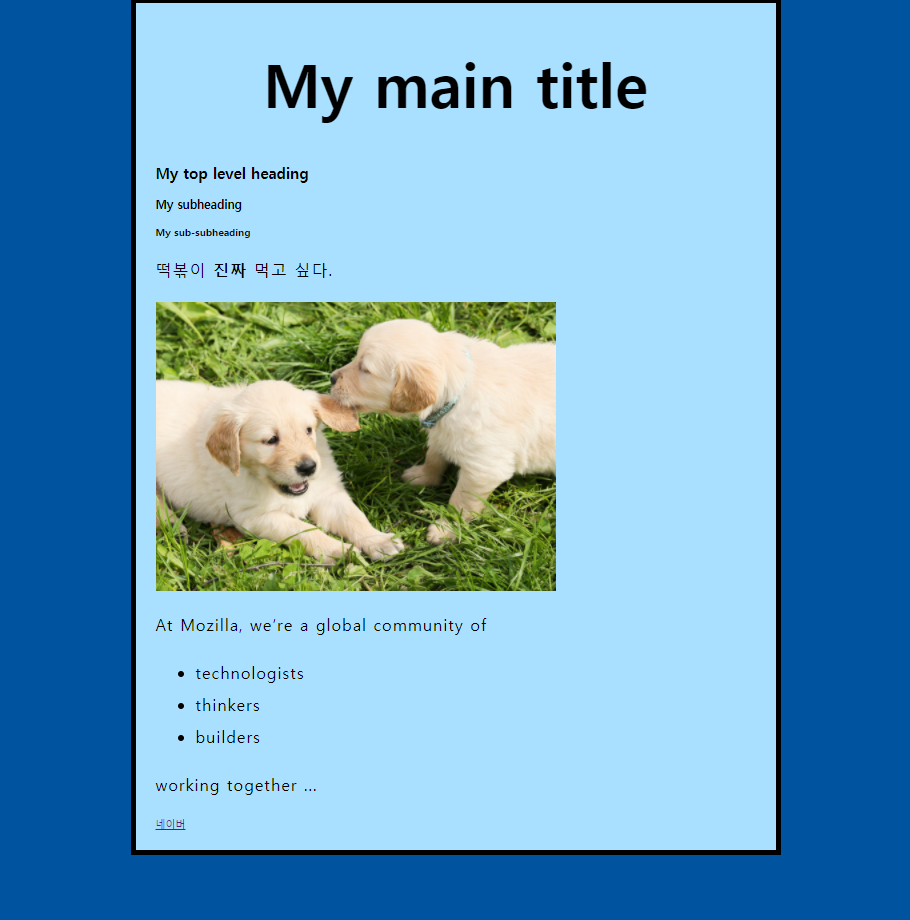
그림자 넣고 색 좀 바꾸고 그림 가운데 정렬
html {
font-size: 10px;
font-family: placeholder;
background-color: #fdfeff;
}
h1 {
font-size: 60px;
text-align: center;
margin: 0;
padding: 20px 0;
color: #ffffff;
text-shadow: 3px 3px 1px black;
}
p,
li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}
body {
width: 600px;
margin: 0 auto;
background-color: #84c5eb;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
img {
display: block;
margin: 0 auto;
}text-shadow
첫번째 값 : 수평 오프셋
두번째 값 : 수직 오프셋
세번째 값 : 흐림 정도 (클 수록 흐려짐)
네번째 값 : 색상
img
display : block -> 공간 차지 및 여백 값을 가질 수 있음
: inline -> 공간 차지에 여백 따윈 없다

'Web > HTML CSS JS' 카테고리의 다른 글
| Java Script - Class (0) | 2020.09.24 |
|---|---|
| Java Script - function (2) | 2020.09.23 |
| Java Scripts - HTML안에 JS파일 불러오는 위치, async, defer (0) | 2020.09.23 |
| Java Script 변수타입 및 기본예제 따라하기 (0) | 2020.09.23 |
| HTML - 구조 및 기본 (0) | 2020.09.22 |