npm i -g express -generator
express naver-login
cd naver-login
npm install
npm i passport-naver
npm i passport
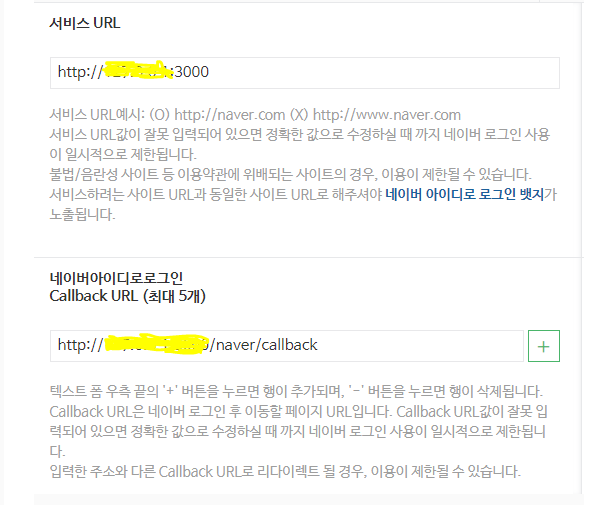
naver developer 등록


접속 순서
localhost:3000/naver->ID, PW -> localhost:3000/naver/callback
개요 탭에서 두개를 확인함

naver.js 라우터
var express = require('express');
const passport = require('passport');
var router = express.Router();
/* GET users listing. */
router.get('/', passport.authenticate('naver', null), (req, res) => {
console.log("/auth/nvaer-failed, stopped");
});
router.get('/callback', (req, res, next) => {
passport.authenticate('naver', (err, user) => {
if (err) {
console.log(err);
} else {
var result = {
nickname: user._json.nickname,
profile_image: user._json.profile_image,
};
console.log(user._json);
res.send(result);
}
})(req, res);
});
module.exports = router;
app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var passport = require('passport');
var NaverStrategy = require('passport-naver').Strategy;
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var naverRouter = require('./routes/naver');
var client_id = "클라이언트 아이디";
var client_secret = "클라이언트 시크릿";
var callback_uri = "http://로컬 호스트/naver/callback";
//passport 설정
passport.serializeUser((user, done) => {
done(null, user);
});
passport.deserializeUser((obj, done) => {
done(null, obj);
});
passport.use(new NaverStrategy({
clientID: client_id,
clientSecret: client_secret,
callbackURL: callback_uri,
},
(accessToken, refreshToken, profile, done) => {
console.log(profile);
done(null, profile);
}
));
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(passport.initialize());
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({
extended: false
}));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/naver', naverRouter);
// catch 404 and forward to error handler
app.use(function (req, res, next) {
next(createError(404));
});
// error handler
app.use(function (err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
로컬호스트:3000/naver에 접속하면 아래 화면이 보임

'C# > 수업내용' 카테고리의 다른 글
| 2020.09.10. 수업내용 - 카카오 로그인 (0) | 2020.09.10 |
|---|---|
| 2020.08.20. 수업내용 - Firebase 연동 (1) (0) | 2020.08.20 |
| 2020.08.13. 수업내용 - facebook 연동 (0) | 2020.08.13 |
| 2020.08.12. 수업내용 - GPGS 연동 +로그인이 안될 때( 계정 로그인 설정 ) (0) | 2020.08.12 |
| 2020.08.06. 수업내용 - Asset Bundle (0) | 2020.08.06 |