
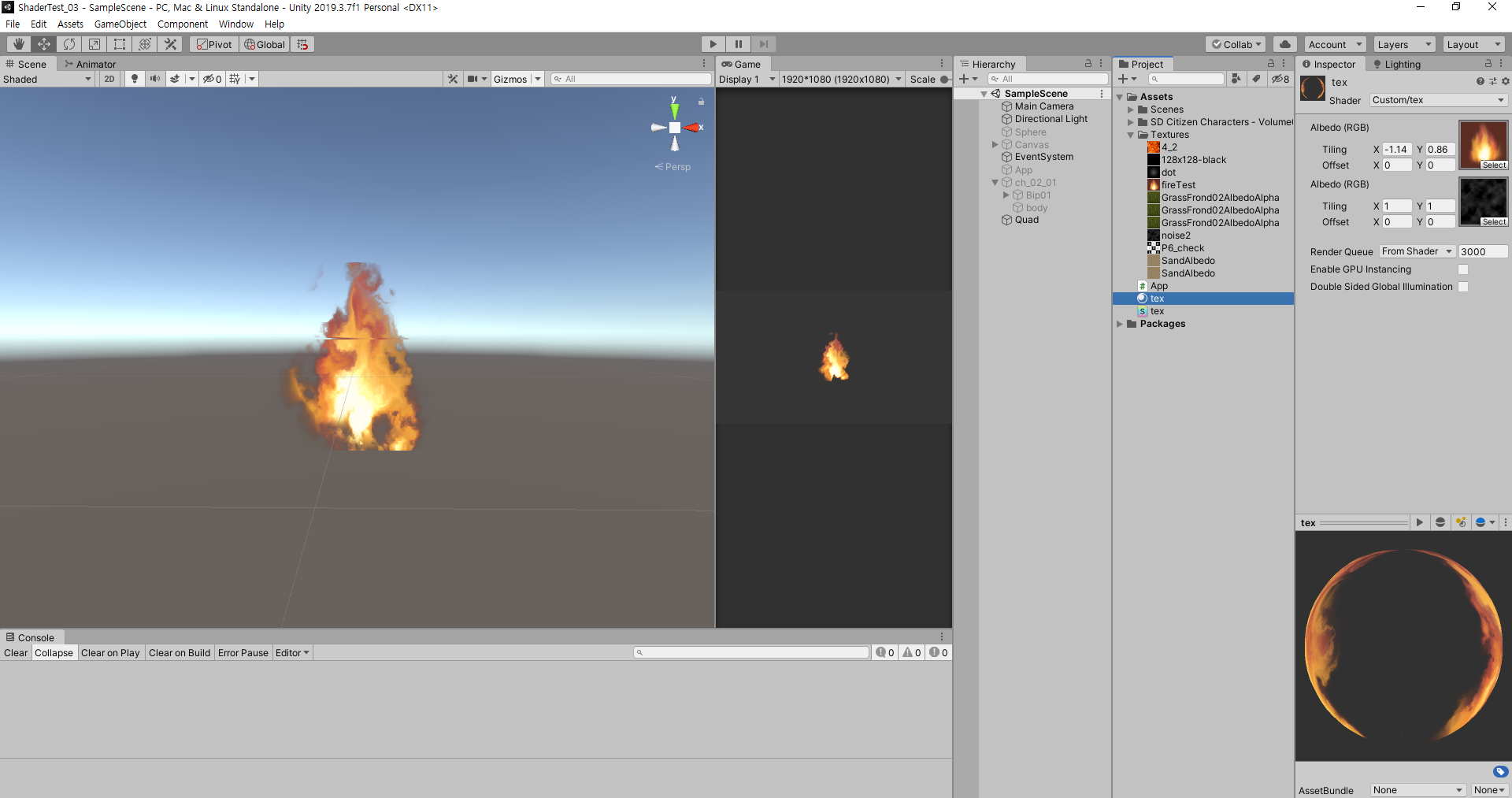
텍스처의 uv값을 가감하면 색깔이 더해지는 것처럼 텍스처가 변한다
코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
Shader "Custom/tex"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_MainTex2("Albedo (RGB)", 2D) = "black" {}
//_FlowSpeed("FlowSpeed",Range(0,1)) = 0
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard alpha:fade
sampler2D _MainTex;
sampler2D _MainTex2;
float _FlowSpeed;
struct Input
{
float2 uv_MainTex;
float2 uv_MainTex2;
};
void surf (Input IN, inout SurfaceOutputStandard o)
{
// Albedo comes from a texture tinted by color
//fixed4 c = tex2D(_MainTex, float2(IN.uv_MainTex.x +_Time.y, IN.uv_MainTex.y));
//fixed4 c = tex2D(_MainTex, float2(IN.uv_MainTex.x , IN.uv_MainTex.y+(_Time.y*_FlowSpeed)));
//_Time.y를 빼서 아래에서 위쪽으로 흘러가는 것처럼 보이게함
fixed4 d = tex2D(_MainTex2, float2(IN.uv_MainTex2.x , IN.uv_MainTex2.y-_Time.y));
fixed4 c = tex2D(_MainTex, IN.uv_MainTex + d.r);
//fixed4 d = tex2D(_MainTex2, float2(IN.uv_MainTex2.x, IN.uv_MainTex2.y - _Time.y));
//o.Emission = float3(IN.uv_MainTex.x, IN.uv_MainTex.y,0);
o.Emission = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
|
------------------------------------------------------------------------------------------------------------------
스크립트에서 메테리얼 바꾸기
this.sphere.GetComponent<Renderer>().material=gray;
->sphere 의 material 을 gray material로 바꿀거야
스크립트에서 메테리얼의 쉐이더 바꾸기
this.origin.shader= this.grayShader;
-> origin 메테리얼의 shader를 grayShader로 바꿀거야
빨간색 텍스처 하나 더 입히기
주석처리-더해진 텍스처를 흑백으로 반전시켜보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
Shader "Custom/tex"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_MainTex2 ("Albedo (RGB)", 2D) = "white" {}
_BrightDark ("BrightDark",Range(-1,1)) = 0
_Red("Red",Range(0,1)) = 0
}
SubShader
{
Tags { "RenderType"="Opaque" }
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
sampler2D _MainTex;
sampler2D _MainTex2;
float _BrightDark;
float _Red;
struct Input
{
float2 uv_MainTex;
float2 uv_MainTex2;
};
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D(_MainTex, IN.uv_MainTex);
fixed4 d = tex2D(_MainTex2, IN.uv_MainTex2);
//o.Emission = lerp(c.rgb, d.rgb, 1 - c.a);
//텍스트 합치고 반전 시키면서 흑백 만들기
//o.Emission = lerp((c.r + c.g + c.b) / 3+_BrightDark, (d.r + d.g + d.b) / 3, 1-c.a);
c.r = _Red;
o.Emission = lerp(c.rgb, d.rgb, 1 - c.a);
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
|
'C# > 수업내용' 카테고리의 다른 글
| 2020.07.08. 수업내용 - 인공지능 강화학습2 ( 펭귄 MLAgent) (0) | 2020.07.08 |
|---|---|
| 2020.07.07. 수업내용 - 인공지능 강화학습 1 (0) | 2020.07.07 |
| 2020.06.23. 수업내용 - Shader2 (Range, lerp) (0) | 2020.06.24 |
| 2020.06.22. 수업내용 - Shader (0) | 2020.06.22 |
| 2020.05.27. 수업내용 - 2D Collider, Rigidbody, 이동 및 점프 (0) | 2020.05.28 |