2020.07.22. 수업내용 - sequelize 사용해서 nods.js / DB 연동하기(1)
흘러가는 대로 씀
express learn-sequelize --view=pug => express 를 사용하는 새로운 프로젝트 만들기
cd learn-sequelize => 새로 생긴 learn-sequelize 로 이동
npm i => sequelize 설치
를 입력해서 sequelize 설치
sequelize api
Reference | Sequelize
V Op: {"eq": *, "ne": *, "gte": *, "gt": *, "lte": *, "lt": *, "not": *, "is": *, "in": *, "notIn": *, "like": *, "notLike": *, "iLike": *, "notILike": *, "startsWith": *, "endsWith": *, "substring": *, "regexp": *, "notRegexp": *, "iRegexp": *, "notIRegex
sequelize.org
nodemon 설치
nodemon
Simple monitor script for use during development of a node.js app.
www.npmjs.com
서버 내용이 바뀌면 알아서 서버를 껐다 켰다 해줌
npm i -g nodemon 로 설치하고

start 부분을 nodemon으로 변경 해줌
sequelize 와 mysql2 모듈 설치(띄어쓰기로 여러가지 모듈을 한번에 설치할 수 있음(global X))
npm i sequelize mysql2
sequelize-cli 글로벌로 설치
npm i -g sequelize-cli
sequelize init 하면 config가 생긴다.

만든 데이터베이스 정보를 적어줌

인덱스에 데이터베이스를 동적으로 생성하고 모듈로 출력하는데
이렇게 바꿔준다.


db모듈을 가져오는 가져옴
데이터를 매핑해서 js파일을 하나 만들고 적어줌


나머지 데이터 테이블도 만들어줌



index.js에서 모델 연결과 외래키 관계 설정을 해줌
제대로 했으면 npm start를 할 때 DB 내용 쿼리가 실행이 됨

pug가 아닌 html을 사용하기 위해
nunjucks 설치
nunjucks
A powerful templating engine with inheritance, asynchronous control, and more (jinja2 inspired)
www.npmjs.com
npm i nunjucks
를 해주고
app.js를 고쳐줌

views 폴더에 pug파일을 다 지우고
index.html을 만듦



이렇게 추가해주고

서버 안끄고 새로고침하면 바로 바뀜

public 부분은 프론트에 관련된 부분
window.onload => html 태그<> </> 들이 뿌려진 뒤에

app.use(express.static('public'));
자동으로 public 위치를 잡아줌
Express에서 정적 파일 제공
Express에서 정적 파일 제공 이미지, CSS 파일 및 JavaScript 파일과 같은 정적 파일을 제공하려면 Express의 기본 제공 미들웨어 함수인 express.static을 사용하십시오. 정적 자산이 포함된 디렉토리의 이��
expressjs.com
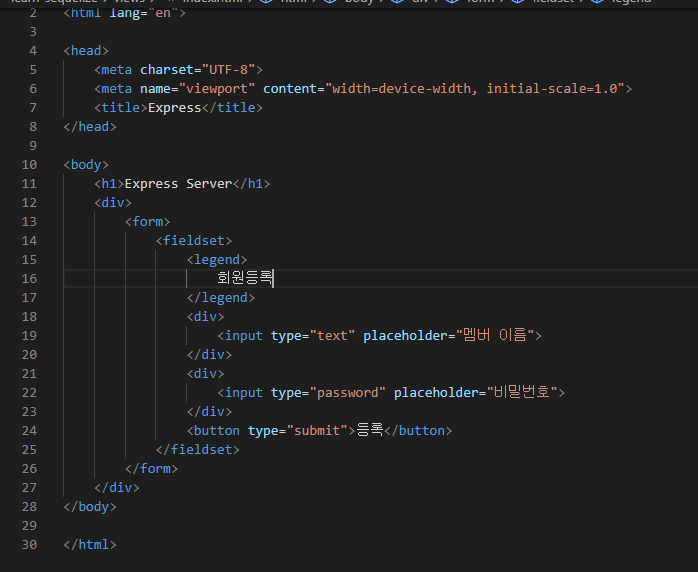
html 을 이렇게 작성함
input-username / input-password로 입력된 멤버 이름과 비밀번호를 전송함

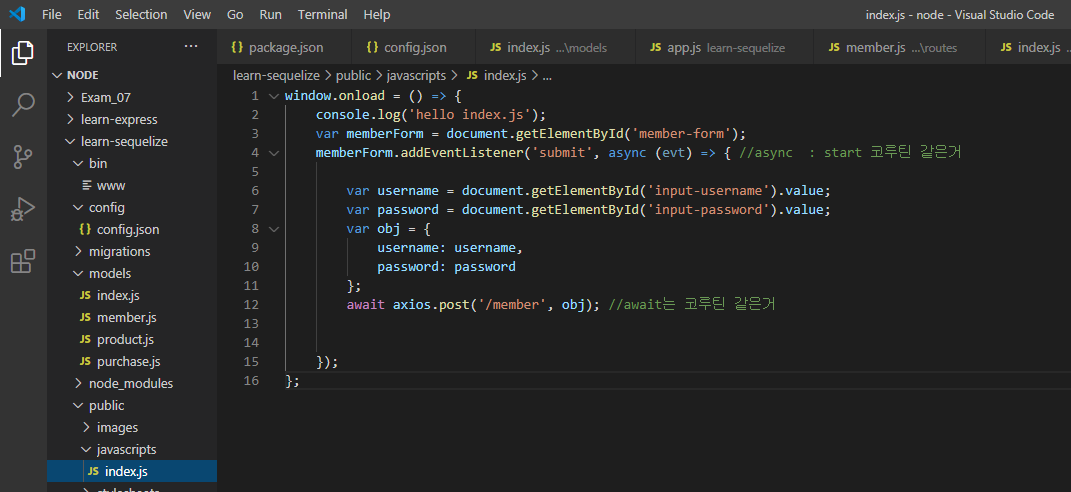
html에서 전송된 input-username 과 input-password를 index.js에서 받고
오브젝트로 전달함

라우터에 전송된 자료를 받는 member.js를 만듦

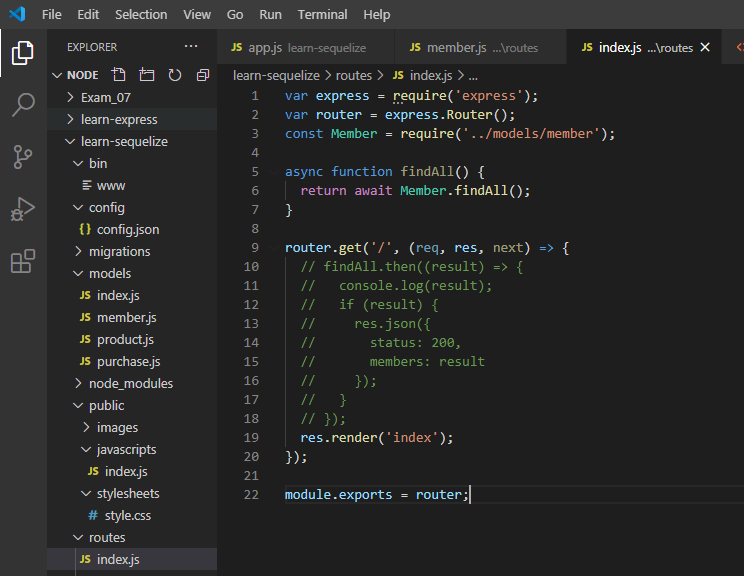
routes 의 index.js를 수정함

app.js 를 미들웨어 부분을 수정함

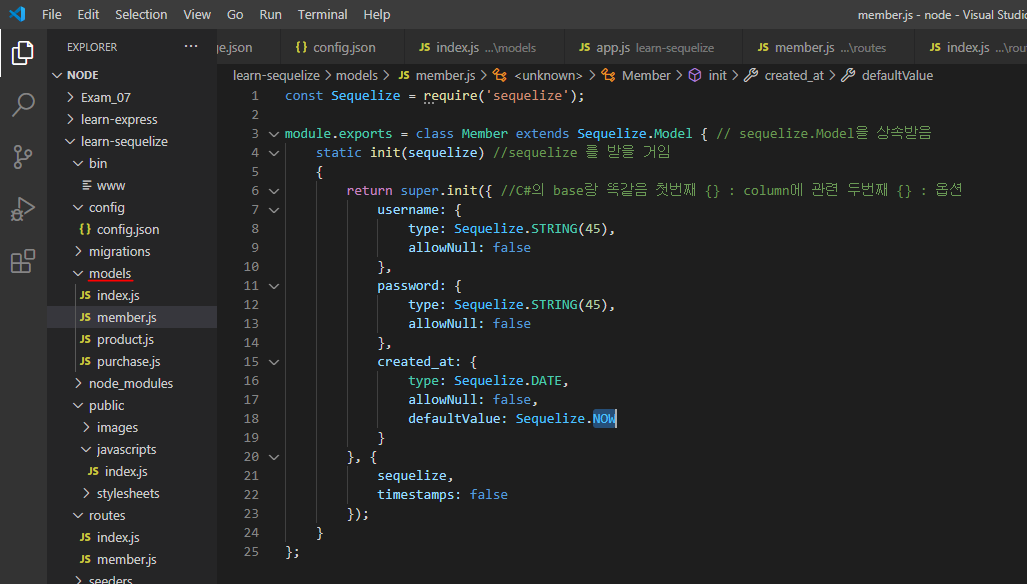
models의 member.js 에서 Member클래스를 만들어서
다시 정의함
Seqeulize.Model을 상속받아서
CREATE, READ, UPDATE, DELETE 할 수 있음!

models의 index.js에서 Member 클래스를 가져와서 init함

routes 의 member.js에서 Member 클래스를 가져와서 create 하는 기능을 만듦

localhost:3000에 접속해서 회원 이름과 비번을 적고 등록을 누르면


이렇게 값이 들어오고

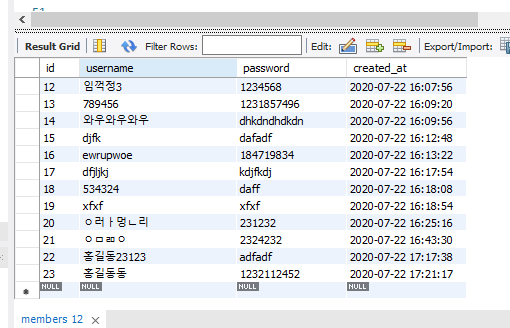
DB에 값이 생김
현재 시간과 다른 걸 해결하려면
config.json에서 timezone을 하나 만들어서 +9시간을 해주거나

npm 에서 moment 모듈을 설치해서 한국시간으로 설정해주면 되는 것 같음
node.js 한국 시간 구하기
서버 시간이 한국 시간과 다르면 new Date()를 찍어도 한국 시간과 다른 시간이 찍혀버린다. 검색 실력이 부족한건지 필요한 정보는 안알려주고 다른 정보만 잔뜩 알려준다. 해결책은 상당히 간단�
flymogi.tistory.com

그럼 DB에는 현재시간으로 나옴
멤버 등록시 에러캐치를 위해서
routes 의 member.js를 수정하고
public의 index.js 를 고쳐준다


새롭게 멤버를 등록하면 status에 200이 들어가고
alert 내용으로 status의 내용인 200이 나타난다.
get 메서드를 구현하기
routes의 index.js에서 get 메서드를 구현한 것을 수정해줌

javascipts 의 index.js 에서 getMembers를 구현해줌

index.html을 수정하고

저 url 이 안되면
/member.html로 수정해본다.
member.html을 새로 만들어서 index.html에 있던 내용을 옮긴다


app.js 에서 views 를 static으로 해서 path 를 잡아줌



멤버등록 잘 되고

DB에 등록도 잘 됨
고침

member.js 를 고쳐줌

index.js 를 고쳐줌

이 부분을 추가해줌
회원 목록을 보여줄거임

멤버등록에 접속하면 멤버 목록이 보임
